I guess the first blog article should be a good place to reflect on past steps in my development journey, especially the web, from the start and up to my wanting to start a blog.
Without further ado, let's go!
The Beginning

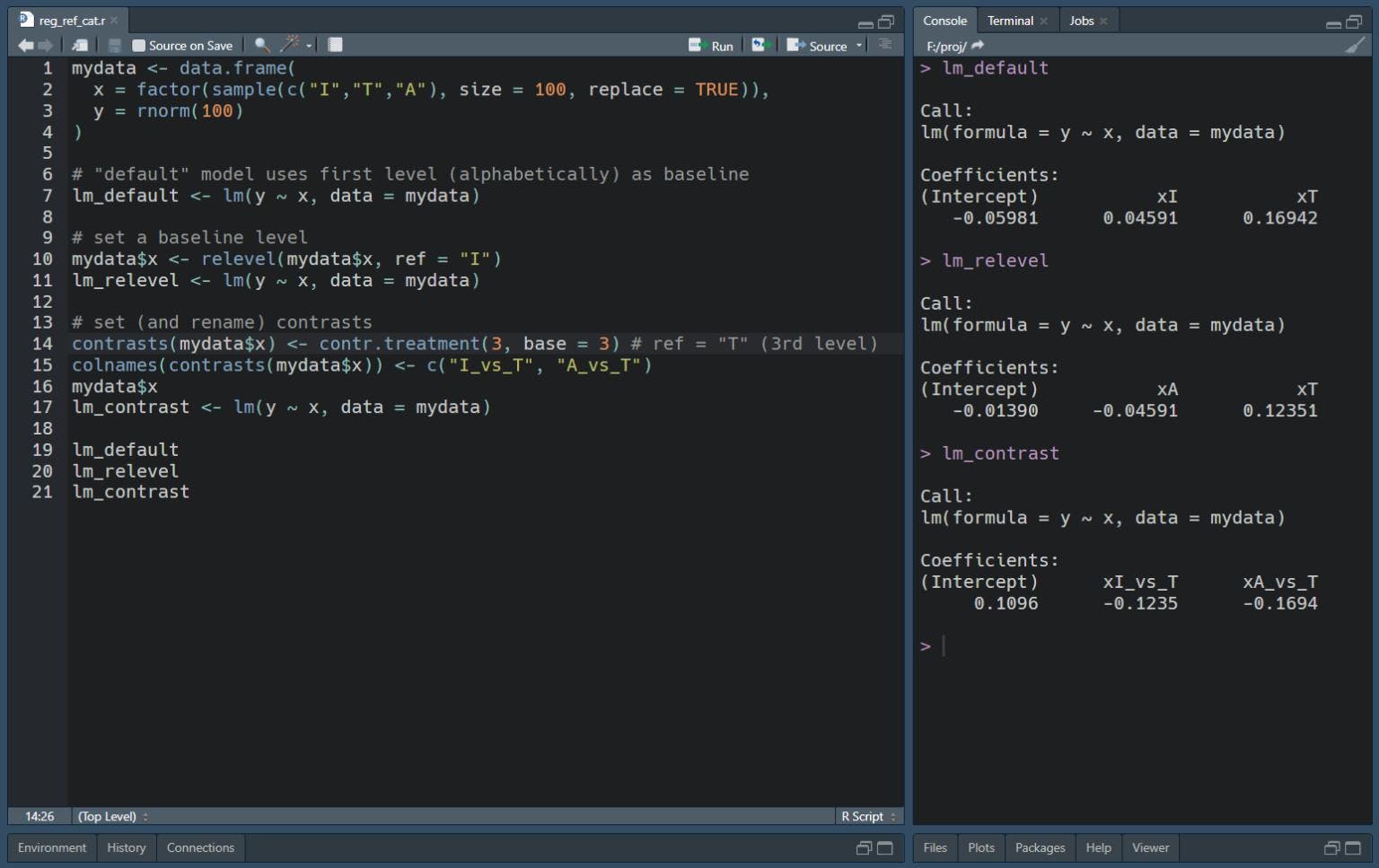
Besides some Visual Basic at school and very little Python on my own, my first serious foray into programming was around 6 years ago with the R language because I was studying statistics at the time. I was blown away by the fact that statisticians actually do their work with programming (well, some of them).
After a couple of courses, I felt that statistical analysis using R is something I could make a career out of - since my academic background is in pharmacy, that should qualify me as a biostatistician.
While learning statistics, I got exposed to the larger data science ecosystem and learned Python, SQL, SAS, and some data visualization software like Tableau.
The Web Appears

At the time of learning statistics and data science, I had no idea about web technologies, until I listened to a podcast episode whose guest was Nadieh Bremer who makes some astonishing artsy-looking data visualizations using D3, a JavaScript library.
I instantly thought to myself that I MUST learn that!
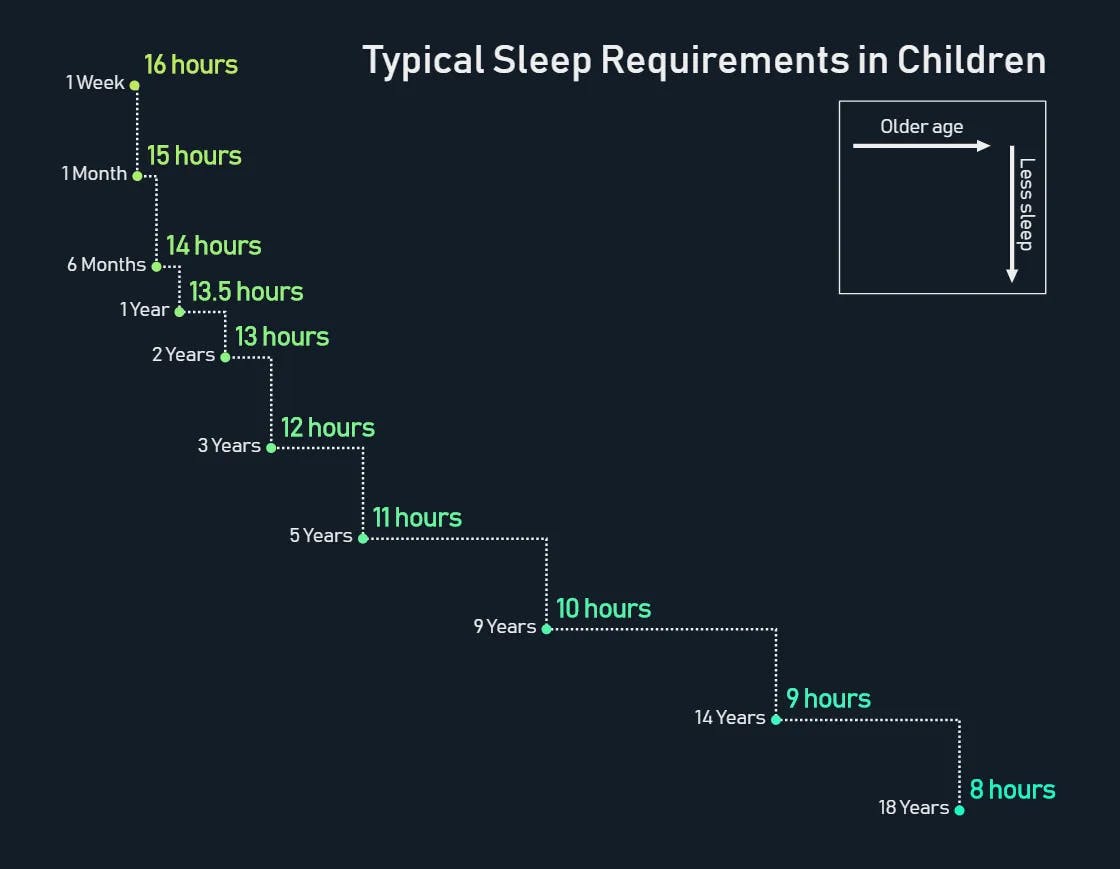
Luckily, the data viz community was already full of developers making content to introduce HTML, CSS, JS, and D3 (and even React) to people like me who have no idea about the web. It was difficult because I went into D3 knowing only the absolute basic of the web, and I struggled to get a lot of things to work. I did make some cool stuff with it, though, like the visualization above.
I appreciated the power and flexibility that the web and D3 had for visualizing data, but the difficulty put me off. Also, the web platform seemed a little irrelevant to my main path of clinical biostatistics... Or so I thought.
The Web Is Everywhere!

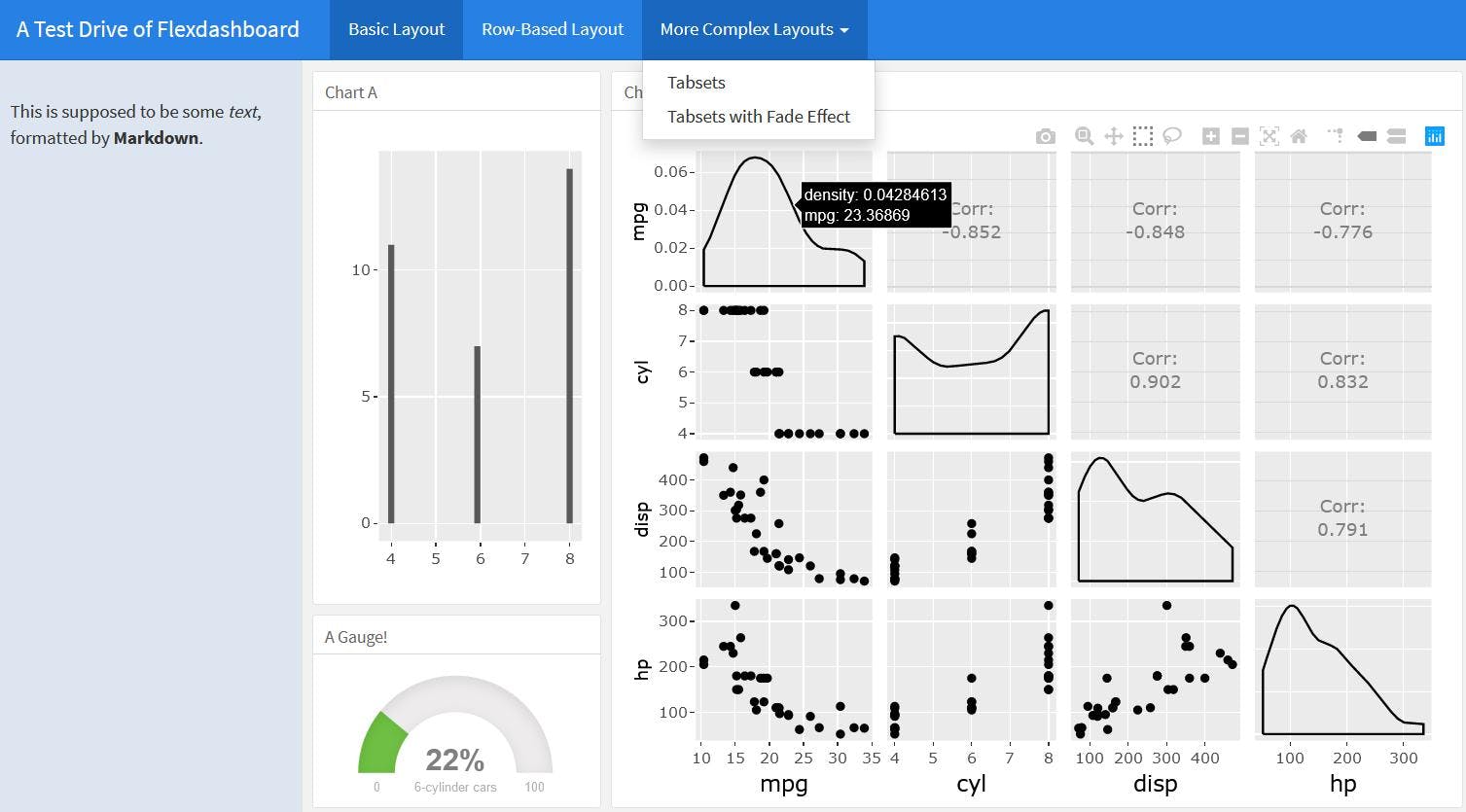
As I got back into R and dove deeper into its ecosystem, I found that it is filled with packages that are practically wrappers around web stuff. Interactive graphics are generated with R wrappers around JS libraries like plotlyJS and leafletJS. Dashboard-style reports are statically generated from an R flavor of Markdown (see above).
Then there is Shiny, which helps R programmers create full-stack web apps using Bootstrap on the frontend, R on the backend, and WebSockets for connecting the two. Of course, I didn't know the underlying web technologies at the time. When I discovered that Bootstrap powers Shiny's frontend, I learned it to customize the UI using components/classes that Shiny didn't expose as R code.
Oh, wait! I'm learning web technologies again!!
At that point, I developed a love/hate relationship with the web. I love it for its power and accessibility (anyone with a browser can see your work), and I hate it because it's such a hot mess.
Starting My Career
All that time, I was just self-learning and barely making it as a freelancer. But at some point, I finally started working as a full-time biostatistician (still am at the moment). My day-to-day work was mostly about designing clinical trials and analyzing their data.
Programming-wise, that should be 100% R. But even in a job like that, the web wouldn't leave me alone! Turns out the company is getting into software development, and my manager got me into it. Once again, I got back into frontend dev and learned React and SvelteKit to use them in the company's projects.
"I Didn't Choose The Thug Life, The Thug Life Chose Me"
More to Be Desired
The (dev) job is not bad, but some of my personality traits aren't working with it so well. You see, I like things like creative freedom, tinkering, and working in isolation without meetings, and these things got totally lost in the job.
That's not management being evil, it's just how business works. Many forms of experimentation just aren't directly beneficial business-wise, so I decided to seek that freedom on my own, to learn and build cool stuff which I couldn't do in my job.
So, here I am starting a blog!
Where to Go from Here
I started this blog as one of (hopefully) many ways to get the creative juices flowing, break the job routine, and maintain maximum fun in my tech journey. I still have no idea what I am going to learn or build in the future, but I might start with a 100 Days of Code run and share about it here.
So, if you made it to the end of the article, I thank you for taking the time to read it, and here's hoping for more fun stuff I can share in the future.